-
[ESLint, Airbnb세팅] ESLint Airbnb세팅을 알아보자!git,협업 2022. 4. 7. 19:18

안녕하세요! 오늘은 협업을 위한 우리의 코드를 좋은 질의 코드로 만들어 줄 ESLint의 Airbnb 세팅을 알아보도록 하겠습니다! 짝짝
꼭 Airbnb세팅이 아니더라도, Google 혹은 직접 규칙을 정하여 ESLint를 활용할 수도 있습니다!
자 우선, 프로젝트에 eslint를 다운로드 받도록 합니다. 프로젝트는 typescript기반이라고 가정합니다.
npm install -D eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser다운로드 목록을 보면 eslint, 그 외 typescript를 위한 플러그인과 파서를 다운로드 받아주었습니다. 그럼 이제 우리가 ESLint를 세팅하기 위한 파일을 root디렉토리에 생성해줍니다. 파일 이름은 .eslintrc 입니다! 👏🏻
.eslintrc 설정

이렇게 우리는 루트 디렉토리 파일에 eslint를 설정하기 위한 파일을 생성할 수 있습니다. 그렇다면 이제 eslint를 세팅해보도록 합시다!
/root/.eslintrc
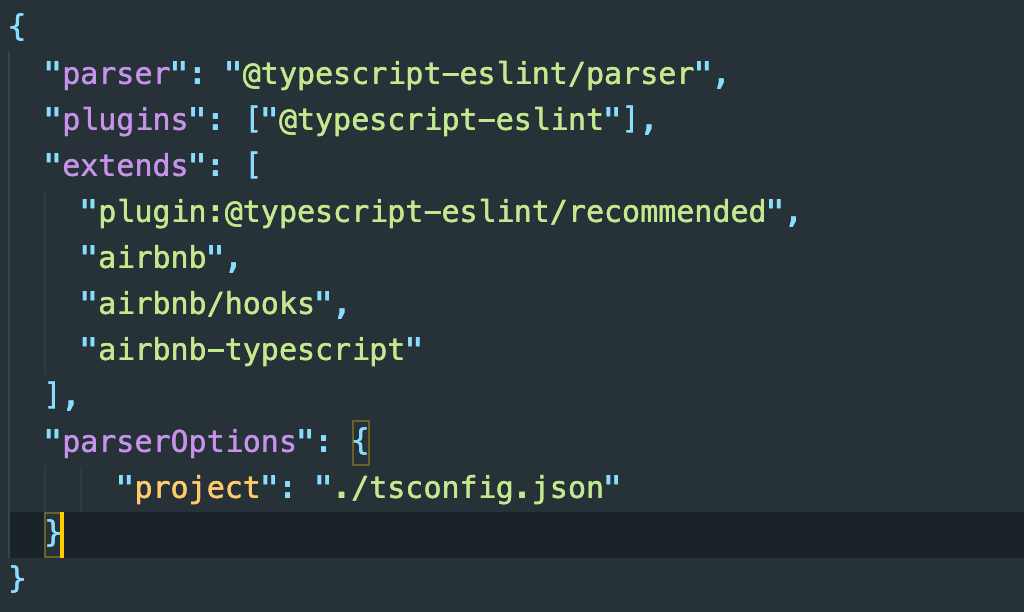
{ "parser": "@typescript-eslint/parser", "plugins": ["@typescript-eslint"], "extends": ["plugin:@typescript-eslint/recommended"] }설정 파일에 다음과 같이 작성해줍니다. parser는 아까 다운로드 받은 패키지인 eslint typescript parcer를 사용하고 플러그인도 마찬가지입니다.
다음으로 우리가 ESLint를 사용하기 위한 명령어를 package.json에 정의해줍니다.
"lint": "eslint './src/**/*.{ts,tsx,js,jsx}'", "lint:fix": "eslint --fix './src/**/*.{ts,tsx,js,jsx}'"lint는 말 그대로 lint를 실행시키고 lint:fix는 린트에 어긋나는 것을 고쳐줄 것입니다.
eslint의 rules는 커스텀이 가능합니다. 그러나 팀 단위로 일을 하다보면 정해놓은 규칙들이 있을 것입니다. 저는 아직 ESLint를 제대로 사용해 본 적이 없습니다만.. 사용할 줄 아는데 필요가 없어 안하는 것과 그냥 모르는 것은 다를 것입니다! 이미 위에서 세팅해놓은대로recommended를 사용해도 되고, 아니면 구글 규칙 혹은 에어비엔비 규칙같은 것들을 가져와서 사용해볼 수도 있습니다. 오늘 적용해볼 것은 eslint-config-airbnb 입니다! 🏃🏻♂️
저는 React + typescript 프로젝트에 ESLint를 적용할려 하므로 이 패키지를 다운로드 받았습니다. React기반 프로젝트가 아닌 분은 base config가 따로 존재하는데 그 것을 다운로드 받는 것이 더욱 가볍습니다!
npm install -D eslint-config-airbnb그리고 eslint-config-airbnb를 사용하기 위한 dependencie들이 있는데 확인해 보도록 합시다!
npm info "eslint-config-airbnb@latest" peerDependencies
이렇게 필요한 dependencies들이 출력이 됩니다. 이 것들을 다운로드 받아주도록 합시다!
그리고, typescript를 적용시켜주기 위해 마지막으로 이 패키지도 다운로드 받도록 합시다 !
npm install -D eslint-config-airbnb-typescript
자 이제 모든 준비는 끝이 났습니다! 우리는 air-bnb의 lint 스타일로 코딩을 할 수 있게 되었습니다. 한번 npm run lint를 실행해봅시다!

지금 recoil 상태관리를 연습하기 위한 사이드 프로젝트 중인 디렉토리에 적용을 시켜 보았습니다. 이제 lint가 설정된 rules에 어긋난 코드들을 지적하기 시작했습니다! 이렇게 rules를 팀이 원하는 방향으로 설정을 하면, 우리는 어느정도 정규화되고 지속가능한 코드를 작성할 수 있을 것 같습니다!

이렇게 오늘은 ESLint의 기본 설정 방법과, airbnb rules lint 하는 법을 알아 보았습니다. 저도 ESLint를 사용해보지 않아, 어떻게 적용하는 것인지 몰랐고, 그저 내 화면에 틀린 문법을 지적해주는 확장 프로그램인 줄만 알았는데, 면접을 보며 팀 단위로 일을 할 때 ESLint의 중요성을 알게되어 정리하게 되었습니다. 이러한 인사이트가 생기는 것에 대해 오늘도 감사하며 글 마칩니다!
모르셨던 분들에게 도움이 되었다면 좋겠습니다! 감사합니다 ㅎㅎ
'git,협업' 카테고리의 다른 글
[Prettier, ESLint] Prettier을 세팅해보자! (0) 2022.04.08 [Git] 한 랩탑에서 여러가지 깃 아이디를 사용할 때 (0) 2021.12.20