-
[Prettier, ESLint] Prettier을 세팅해보자!git,협업 2022. 4. 8. 16:21

안녕하세요! 오늘은 Prettier를 초기 세팅해보고, ESLint와 함께 사용하는 법을 알아보도록 하겠습니다. 🥳
우선 Prettier란 무엇일까요?
Prettier는 우리가 작성한 코드를 아름답게(?) 만들어 주는 확장 프로그램 입니다! 우리가 미처 신경쓰지 못한 들여쓰기, 쿼트 등을 정의한 스타일로 Prettier가 만들어 줄 것 입니다.
우선 Prettier를 다운로드 받아 보도록 합니다!
npm install -D prettier eslint-config-prettier eslint-plugin-prettier우리는 Prettier를 eslint와 함께 사용할 것이기 때문에 관련 플러그인도 같이 다운로드 받아주도록 합니다!
(editer.formatOnSave는 빼주세요!)

.prettierrc 다운로드를 완료 했으면 우선 .prettierrc 파일을 만들어 설정을 해주도록 합시다! 설정은 여러분의 입맛대로 할 수 있습니다. 혹은 여러분 회사가 어떠한 스타일을 따르는지에 따라 달라지겠지요?!
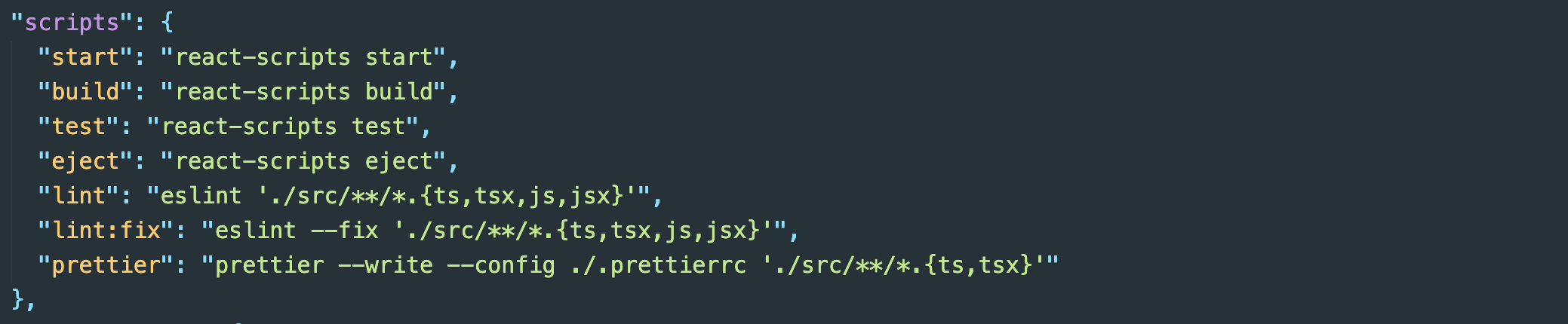
이제 전과 마찬가지로 prettier를 작동하기 위한 script를 package.json에 추가하도록 합시다!

package.json 이제 우리는 npm run prettier로 우리의 코드를 prettier에서 설정한대로 예쁘게 만들어 줄 것 입니다. 🥰
그리고 우리가 lint를 사용할 때 gitignore과 마찬가지로 무시할 수 있는 eslintignore도 있습니다. 여기에서 여러분이 검사하고 싶지 않은 디렉토리를 뺄 수 있습니다.

.eslintrc 여기서 우리가 아까 다운로드 받은 prettier와 plugin을 .eslintrc 에 추가하고 한 번 prettier를 작동해보도록 하겠습니다.

이렇게 prettier가 ts,tsx 파일들을 검사하면서 코드들을 예쁘게 만들어 주는 것을 볼 수 있습니다!
이렇게 우리는 lint와 prettier를 사용하여 더욱 예쁘고 검증된 코드를 작성할 수 있게 되었습니다. 혼자 코딩을 할 때에는 이러한 강한 검사를 생략할 수 있겠지만, 팀 단위로 일할수록 그 팀이 커질수록 코드의 가독성은 중요해지고 스타일을 통일하는 것도 중요한 것을 깨닫게 되었습니다!
이렇게 eslint와 prettier를 사용하여 프로답게! 코드를 작성할 수 있게 되었습니다. eslint에 설정도 궁금하시면 이전 글에 eslint airbnb style 세팅을 포스팅 하였으니 참고하시면 좋을 것 같습니다 👏🏻

도움이 되셨다면 좋을 것 같습니다 감사합니다 ㅎㅎ!
'git,협업' 카테고리의 다른 글
[ESLint, Airbnb세팅] ESLint Airbnb세팅을 알아보자! (1) 2022.04.07 [Git] 한 랩탑에서 여러가지 깃 아이디를 사용할 때 (0) 2021.12.20